Krita Sketch is: Inspiring
 |
| The Krita Sketch icon by Animtim |
Just under two years ago, i started working at this little company called KO GmbH, a small outfit based in Magdeburg, Germany, but which as many other KDE related companies is spread out through the world, primarily Europe. The company was originally set up so work could be done on what is now Calligra, KDE's powerful and sleek office suite.
One of the applications in this suite is the impressive painting tool Krita, and recently KO found a sponsor which has asked to remain anonymous for now, and who had taken an interest and decided that Krita needed some more exposure. They wondered whether Krita would perhaps be useful as a base for a touch based painting application, and as Qt and KDE is of course extremely modular, for us as coders, that would mostly mean creating a new shell around the painting tools and the various models inside Krita, so we were happy to be able to tell them that yes, Krita would be quite suitable for such a project.
The best part of this project has been that we have been able to talk about it, but of course as with all such things, we have just been so busy producing the work that blogging about our progress hasn't happened ;) Now that we're getting to the release of the first version of Krita Sketch, we are getting to that wonderful point where there's a little more time for communication, and so, we will be writing a bit about the work we have been doing.
This first post works as an introduction to the sub-project of Krita Sketch, the next posts will talk about more specific parts of the application and the work which was done to create it.
Effect on me
The next paragraph is not really about the project, but i felt i had to say it. So, feel free to skip it ;)For me, personally, one thing that has happened as a direct result of being moved onto the Sketch project inside KO is how my inspiration level has changed. Due to its nature as a closed project, i cannot say much about what i worked on previously, other than the fact that i didn't enjoy it much and that it was based on tech which i similarly am not a big fan of. So, to suddenly be moved onto an entirely open project, based on a technology which i thoroughly enjoy working with, has meant that i went from feeling like a wage worker to feeling like someone who was making a real difference. I know that, practically speaking, there is no technical difference (both are writing a piece of software for a customer), but the difference in feeling between the two projects is just incredible. Working on open source software, using a framework i enjoy, just makes life so much more pleasant. Thank you, dear sponsor, for making this possible :D
The Project
So, about the project itself. You can start reading again ;)Now, due to other obligations, i joined the project once it had already got under way to some degree, and i'll leave it to Boud to talk about that period. What happened when i joined was that two projects ran in parallel, one in which work was happening on the underlying technology, and one in which design work was being undertaken. This is one of those delightful things that can be done, when there is an agreement on the communication layer between the two parts, and in Qt, and particularly in QML, this is provided by models. In essence, as a coder you can view a QML application as a big set of views onto your data models (in the form of Qt's QAbstractListModel, since QML is all about lists, not trees). As an artist, you don't need to worry about all that technical mumbo-jumbo, and can simply concentrate on designing and building the UI, using the building blocks that QML gives you, safe in the knowledge that you just have some lists with some data in them, and that you get to decide what data that is (since adding a new field to a list model is really quite easy, this makes life easier for the coder as well).
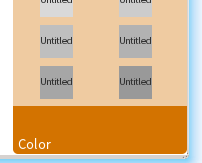
 |
| Before caption removal |
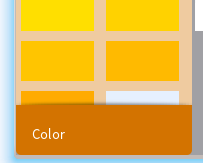
 |
| After caption removal |
Over time the mockup became less and less important, but not before it had served its purpose, letting myself and Animtim work on the design, without being encumbered by the of course unavoidable instabilities in the running technical implementation. Even during a two week period in which the technical implementation crashed on startup due to some deep-down work which Arjen Hiemstra was doing on the canvas implementation, we could steam ahead and get the user interface in tip-top shape, working as it needed to.
In conclusion, this approach really worked for us, and i personally believe that it is an approach which will work for others in a similar situation; that is, you have a design ready for implementation and a technical implementation of an underlying system which is in a state of flux. Another thing is, of course, that it means i must reiterate what many have said before me: Abstract your UI from your data. Please. And in Qt, that means use the model classes. I know they seem scary, but they really don't bite that hard. Especially if you stick to QAbstractListModel, which is very simple to work with (no trees, but as you will see in later entries here, you are perfectly able to fake that).
You want it, you say?
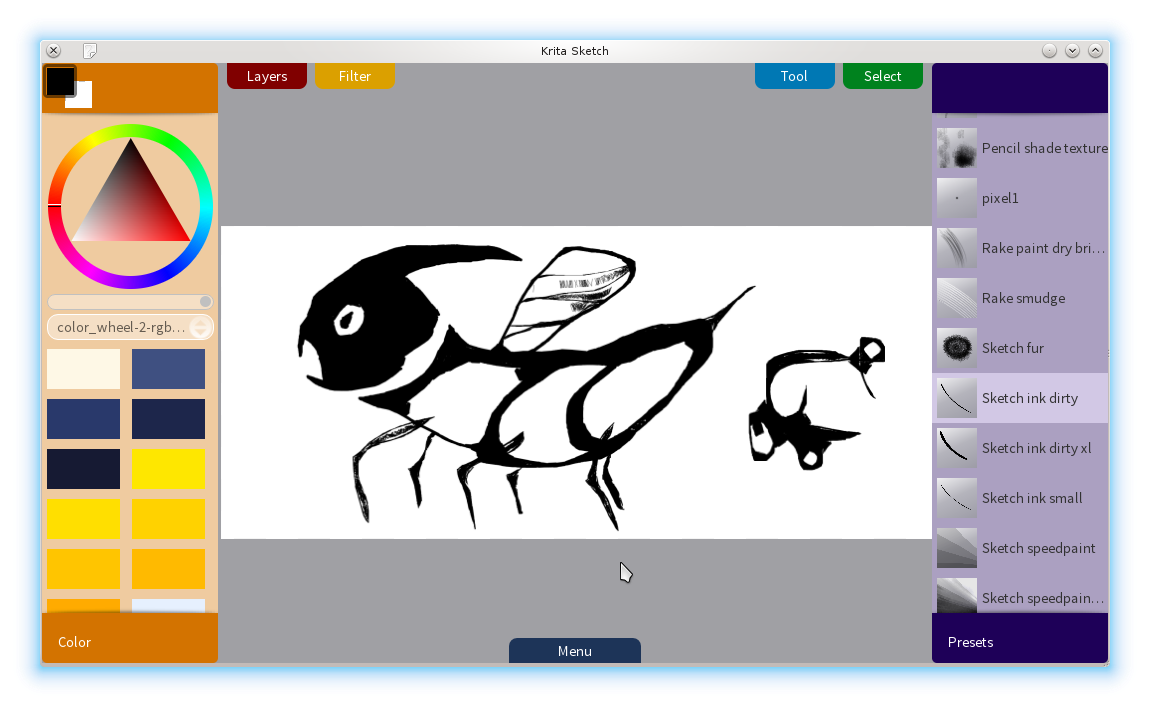
For binary releases, sorry, we've not currently got anything there (though at least for Windows this will change very shortly... yes, i said Windows ;) ). However, the code for Krita Sketch at the moment sits in a branch of the Calligra repository, as the application had to be released outside the normal release schedule of the suite in its first release (due to a customer requirement), so if you want to have a look, for now you will have to clone the Calligra repository and install it from source: https://projects.kde.org/projects/calligra/repository/show?rev=krita-sketch-rempt is the current home. If you want to only use sketch, the easiest is to build it with the cmake option -DCREATIVEONLY=On, which will cause Calligra to only be built with Karbon and Krita turned on). Another important setting note when working with Krita compiled from source is that full debug will severely impede the drawing performance, so unless you have a good reason, just configure with RelWithDebInfo instead :)Oh what's that? OK, then, a screenshot. Now, this is just me poking about, and please note: my art is code, not a visual artist ;)
The word of the day is: Shiny



2 Comments:
I oh-so want Krita Sketch on Plasma Active! I think a drawing app is a must-have on a tablet. Can't wait until it's ready and we can ship it with Plasma Active by default!
I oh so want this in Plasma Active! An easy to use painting app is a must-have on a tablet in my opinion, because that's one of the most natural things to do with such a device. Can't wait till we can ship Krita Sketch with Plasma Active!
Post a Comment
<< Home